Es conocido que el primer paso para iniciarse en un lenguaje nuevo es hacer el clásico hola mundo. Entonces manos a la obra.
Crea un archivo
Crea un archivo con extensión .html, para este ejemplo crearemos un archivo llamado index.html, puedes usar el editor de texto que mas te guste, si aun estas en proceso de decidir con cual editor te quedaras, puedes usar el bloc de notas si estas en windows.
Construye el html
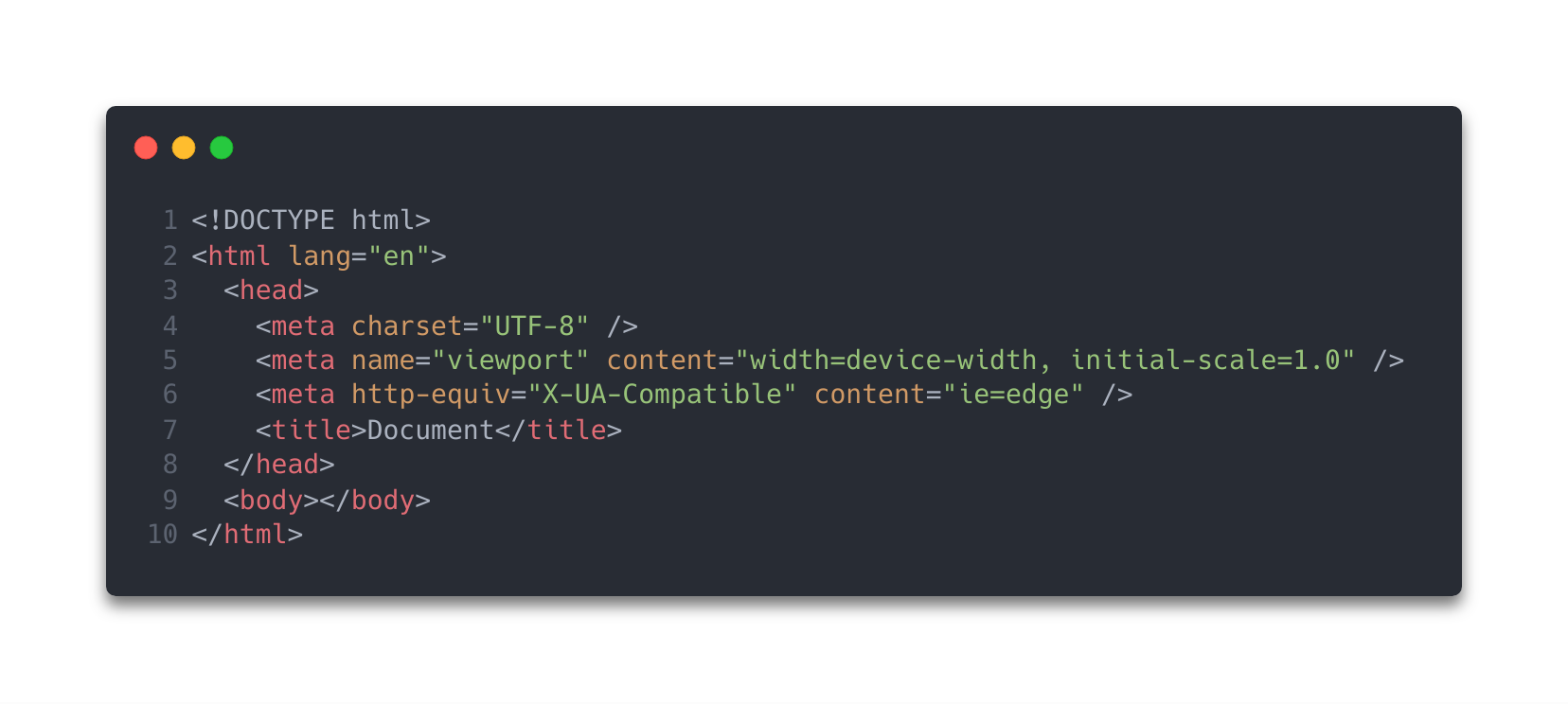
Si estas usando editores de texto mas avanzados como bloc de notas, Visual Studio Code, Atom o Sublime debidamente seteados, para construir el cuerpo de nuestro ejemplo html solo bastaría con abrir el archivo, escribir html:5 en la primera linea y con la tecla tab veremos construido el cuerpo de nuestro ejemplo. Si estas usando un bloc de notas, puedes copiar el código de abajo, eh iremos revisando linea a linea de que trata todos esos acertijos en el siguiente post.

Hola Mundo
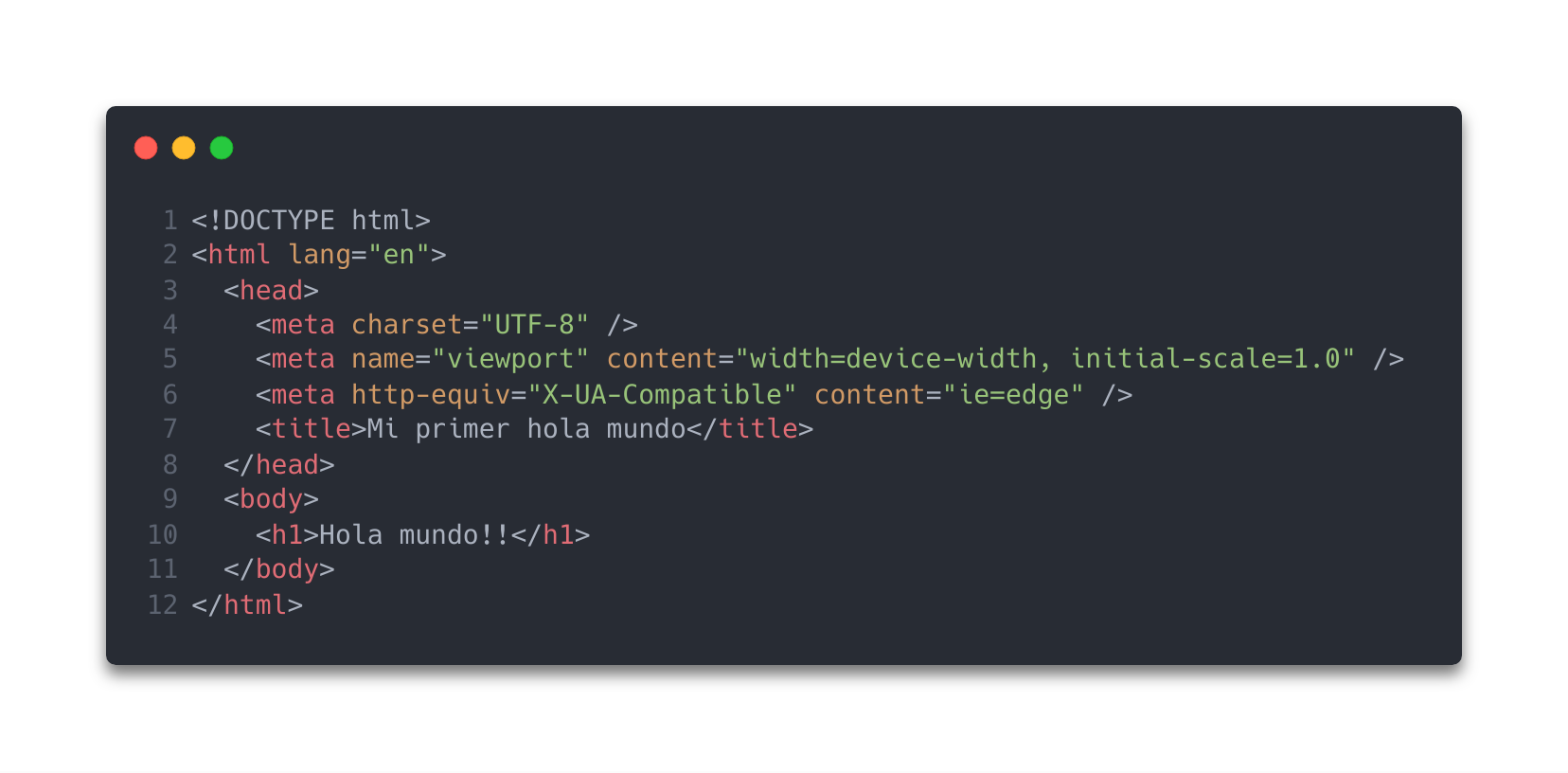
En este punto editamos nuestra etiqueta title y escribimos dentro Mi primer hola mundo, esto se mostrara en las pestañas del navegador. Luego dentro de la etiqueta body agregamos una etiqueta h1 que se usa para definir encabezados, y escribimos dentro, nuestro primer hola mundo!!

Abrir en el navegador
Para visualizar tu primer hola mundo!! en el navegador, necesitas ir al archivo index.hmtl hacer click derecho sobre ese archivo y elegir la opción de abrir con el navegador, o arrastrar el archivo a un navegador y ver la magia. Felicitaciones, ya estas iniciado en el mundo html
Si llegaste hasta acá, te doy un consejo piratea y difunde este blog ✌🏼