Este post es parte de una serie de artículos que describen paso a paso mi setup personal, puedes ver la lista completa aquí
Bueno en este punto instalaremos el Visual Studio Code desde la Microsoft Store, luego de tenerlo instalado, inicio sesión a mi VSCode con mi cuenta de Github para cargar todas mis configuraciones previas del editor de código.
Pero veamos, para poder trabajar con VSCode, y que este se conecte con nuestro WSL aún necesitamos agregarle un plugin.
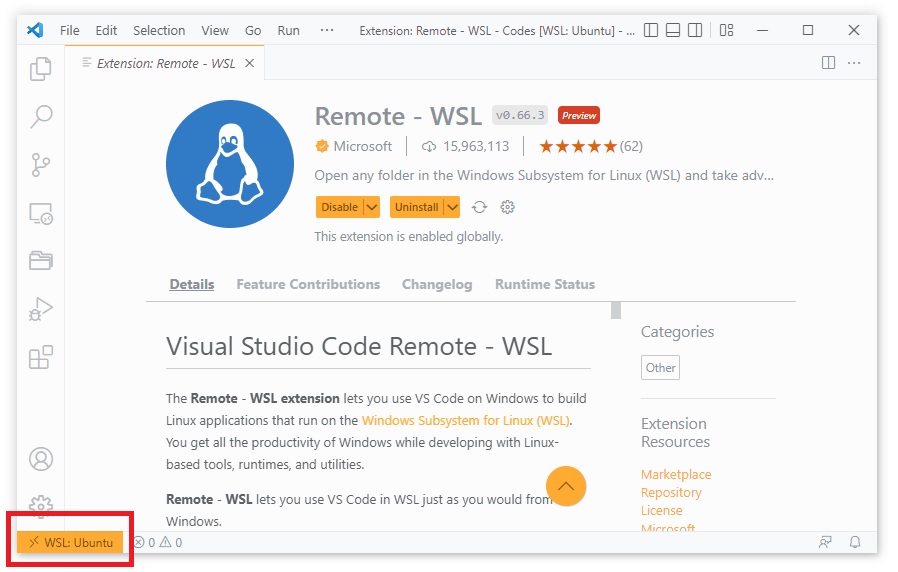
Plugin - Remote WSL
Con Remote WSL vamos a poder conectarnos desde la terminal del VSCode hasta nuestra terminal configurada con WSL
Enlace al plugin 👉 Remote - WSL - Visual Studio Marketplace
Luego de instalarlo, tenemos que configurarlo en nuestro VSCode, así, cada vez que iniciemos el VSCode, esta conexión se establecerá por defecto.
- Buscamos el símbolo de conexión remota de nuestro VSCode y le damos click:

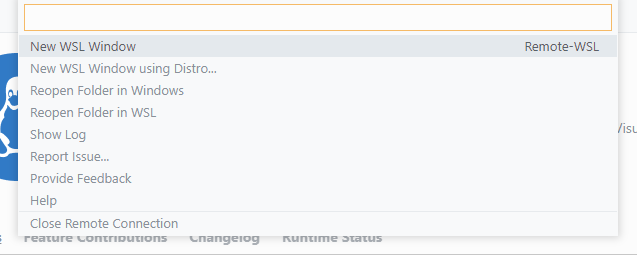
- Seleccionamos la opción de
New WSL Windowy con esto cada vez que usemos la terminal delVSCodeeste creara una nuevo terminal levantando el terminalwsl.

Y listo!! Eso es todo, ya tenemos VSCode configurado con WSL - Ubuntu 🎉